# Study guide
This study guide contains information about the implementation of the course. If you ever have any question about something in the course, look for the answer in this study guide or one of the other pages it refers to. If you can't find the answer to your question, email the course coordinator.
- Course name: Development for Mobile, Wearable and Smart Devices
- Ladok code: TDWR29
- Credits: 7.5
- Course coordinator: Linus Rudbeck
- Examiner: Vladimir Tasarov
# Teacher
# Linus Rudbeck

Former JTH student that studied the program Software Engineering and Mobile Platforms. Started the company Red Capes together with Daniel Fransén after he graduated.
- Phone: 076-323 74 94
- Contact: linus.rudbeck@redcapes.se
# Introduction
In this course you will learn how to create cross-platform applications for mobile devices that also makes use of other smart devices part of Internet of Things. The applications will be implemented as single-page applications using HTML, CSS and JavaScript, and distributed as smartphone applications using Vue Native. Vue Native also gives our application access to native features on the device it is running on, such as the user's contact list.
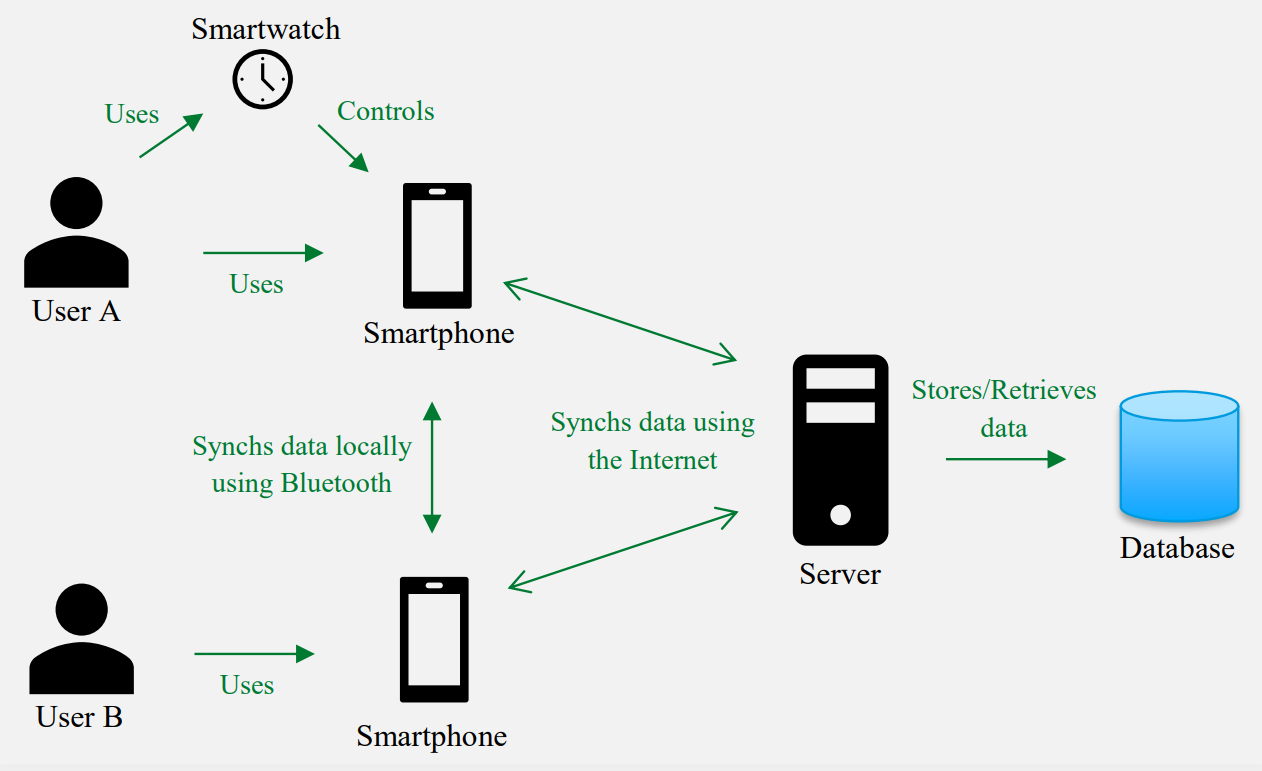
Smartphone applications making use of other devices are much less intuitive to use than desktop applications (smartphones only display one application at a time, smartphones have smaller screens, smartphones run on small batteries, smartphones communicating with other smart devices are dependent on the connection to that other device, etc.), so a lot of focus will be put on the user experience design to create applications users can use flawlessly. To avoid spending a lot of time on implementing an application and then discover that the user experience design for it sucks, we will start by creating wire-frames and high-fidelity prototypes of the application, and then evaluate the user experience design using this. Once it has been optimized we will implement it as a cross-platform application. Smartphone applications often need to synch data. It is not uncommon that a user starts using the application on one device, and then continue using the application on another device, for example start watching a Netflix show on the smartphone when waiting for the bus, and then continue watching Netflix on the smart TV when getting home. This synching also effects the user experience and need to be taken into account. The synching is usually done using a server of some kind on the Internet.

Figure 1, Example of a solution for a smartphone application.
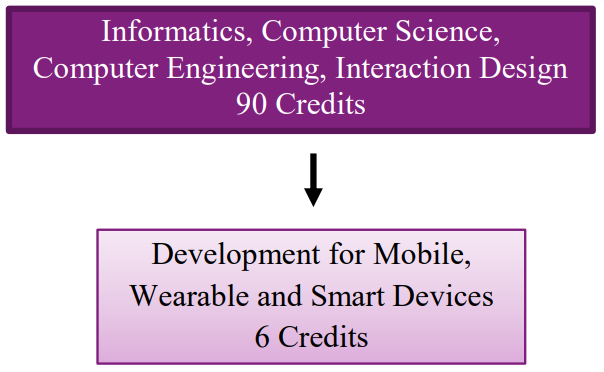
At course start you are expected to already possess knowledge corresponding to the pre-requisite courses shown in Figure 2 below.

Figure 2, Pre-requisite courses to this course.
# Intended Learning Outcomes
The intended learning outcomes of the course are found in the course syllabus in course-syllabus.pdf and are described under the next heading.
| Intended learning outcomes | Examined elements | Learning activities |
|---|---|---|
| Show familiarity with the Internet of Things – the technology of connected devices – and user experience design for it | Project work | Lecture 1: Introduction to IOT |
| Display knowledge of principles of development of cross-platform applications for mobile devices | Laboratory work Project work | Lecture 2: Introduction to Vue Native |
| Demonstrate comprehension of user experience design for mobile, wearable and smart devices | Laboratory work Project work | Lecture 5: Designing for connected devices |
| Demonstrate skills of object-oriented programming in a scripting language | Laboratory work Project work | Lecture 2: Introduction to PhoneGap & DOM Lecture 3: Vue native continued Lecture 4: Firebase & Smart Devices |
| Demonstrate skills of creating high-fidelity prototypes and wire-frames for mobile devices | Project work | Lecture 5: Designing for connected devices Lecture 6: Designing for connected devices continued |
| Demonstrate the ability to create a crossplatform mobile application | Laboratory work Project work | Lecture 2: Introduction to PhoneGap & DOM Lecture 3: Vue native continued Lecture 4: Firebase & Smart Devices |
| Demonstrate the ability to choose an appropriate design of user experience based on the type of a device | Project work | Lecture 5: Designing for connected devices Lecture 6: Designing for connected devices continued |
# Laboratory work
Laboratory work is described in more detail in Lab instructions.
# Project work
Laboratory work is described in more detail in Project work instructions.